Indice
Pixel art

La pixel art è una forma di arte digitale, creata attraverso un computer attraverso l'uso di programmi di editing di grafica raster, in cui le immagini vengono modificate a livello di pixel. Le immagini della maggior parte dei vecchi videogiochi per PC, console di gioco e molti giochi per cellulari sono considerate opere di pixel art. Ha somiglianze con il puntinismo, differendo principalmente per gli strumenti utilizzati per creare le immagini: computer e programmi invece di pennelli e tela[1][2].
La terminologia della pixel art è stata pubblicata per la prima volta nel 1982 da Adele Goldberg e Robert Flegal dello Xerox Palo Alto Research Center.[3]
Storia
[modifica | modifica wikitesto]
Il fenomeno nasce negli anni 1980 con la diffusione rilevante dei coin-op e dei videogiochi in generale. in particolare giochi arcade classici come Space Invaders (1978) o Pac-Man (1980) e console a 8 bit come Nintendo Entertainment System (1983) e Sega Master System (1985)[4][5].
Successivamente, a partire dagli anni 2000 e con la diffusione di internet, si è ulteriormente incrementata come elemento decorativo delle pagine web[4].
Alcune forme d'arte tradizionali, come il ricamo a filo contato (incluso il punto croce) e alcuni tipi di mosaico e perline, sono molto simili alla pixel art. Queste forme d'arte costruiscono immagini da piccole unità di colore in modo simile ai pixel nell'informatica digitale moderna. Un concetto simile su scala molto più ampia può essere visto all'Arirang Festival della Corea del Nord[6].
Caratteristiche
[modifica | modifica wikitesto]Sebbene non esista una definizione generale, si può parlare di pixel art quando il creatore di una immagine può liberamente manipolare ogni pixel individuale della stessa.[7]
Sebbene esistano varie tecniche di disegno, un tratto comunemente riscontrabile del fenomeno è l'utilizzo di una palette di colori non eccessivamente estesa.
Tecniche visive[8][9]
[modifica | modifica wikitesto]- L'accurato posizionamento dei pixel evitando i bordi frastagliati, al fine di indicare visivamente meglio archi, cerchi e curve.

- Usare tonalità più chiare di un colore in parti di una linea per farlo sembrare più sottile, o usare pixel più chiari intorno alle linee diagonali per contrastare gli effetti dei vecchi monitor arcade.

Pixel più chiari utilizzati per rappresentare una linea di dissolvenza 
Pixel più chiari utilizzati per far apparire più spesse le linee diagonali - Anti-alias disegnato a mano, utilizzato per ammorbidire i bordi o unire visivamente gruppi di pixel.

Un esempio di anti-alias in una curva 
Un esempio di anti-alias tra le forme - Quando si crea una linea ad angolo (non diritta), è preferibile utilizzare linee di pixel non frastagliate, che si ottengono mediante la ripetizione di una matrice costante di pixel. Ad esempio, una ripetizione di 1:1 pixel in una diagonale risulta in una linea angolare di 45°, mentre una ripetizione di 1:2 pixel in una diagonale risulta in un angolo di 26,57°. Qualsiasi cosa nel mezzo è impossibile senza linee frastagliate o senza richiedere l'anti aliasing. Alcuni videogiochi hanno utilizzato linee ripetute di 3 o anche 4 pixel per scopi di stilizzazione.

Rapporto 1:1 vs rapporto 1:2 - È anche impossibile ottenere il tradizionale angolo di proiezione isometrica di 30° senza la comparsa di linee frastagliate, quindi la maggior parte dei giochi di pixel utilizza invece il rapporto 1:2, reso popolare da titoli come Zaxxon e Q*bert già nel 1982 (seguito da una serie di titoli seminali che utilizzano la stessa tecnica pseudo-isometrica dal 1983, fino alla sua adozione piuttosto sistematica nell'arte isometrica neo-pixel oltre gli anni 2000 e 2010).

- I disegni spesso iniziano con un'immagine iniziale chiamata line art, che è le linee di base che definiscono il personaggio, l'edificio o qualsiasi oggetto o cosa l'artista intenda disegnare. Queste linee sono solitamente disegnate a mano e quindi scansionate.
- La tavolozza limitata spesso richiede l'uso del cosiddetto dithering per ottenere sfumature e colori diversi, ma a causa della natura di questa forma d'arte questo viene fatto interamente a mano. Anche l'antialiasing o la levigatura dei bordi viene spesso eseguita a mano[10].

Dettagli dall'immagine "The Gunk"
Qui alcune aree dell'immagine in alto (El Gunk) sono mostrate in maggior dettaglio, si può osservare parte della tecnica utilizzata:
1. La forma base dell'interlacciamento utilizza due colori che ripetono una sequenza di 2 × 2 pixel nell'area. La modifica della densità di ciascun colore porta a tonalità diverse.
2. L'interlacciamento stilizzato in aree di 2 × 2 pixel distribuite casualmente può produrre trame interessanti. Frequente è anche l'uso di cerchietti.
3. La levigatura, nonostante i programmi la aggiungano con filtri, viene solitamente eseguita a mano, per evitare punti indesiderati durante la levigatura di curve e transizioni di colore. Alcuni artisti lo usano solo internamente mantenendo le linee esterne del disegno in modo che possano essere adattate a qualsiasi sfondo. Se l'immagine utilizza il formato PNG, il canale alfa (trasparenza) può essere utilizzato per creare effetti di anti-alias con immagini che potrebbero essere lasciate sullo sfondo per sovrapposizione.
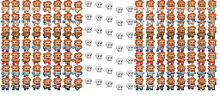
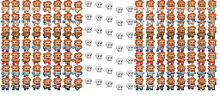
- Viene spesso utilizzata la tecnica sprite, fondamentali per l'animazione dei videogiochi 2D perché venivano realizzati sovrapponendo in modo hardware un'immagine bidimensionale allo sfondo preesistente[11].

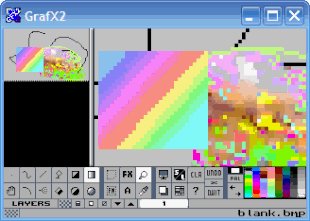
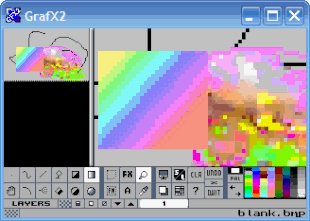
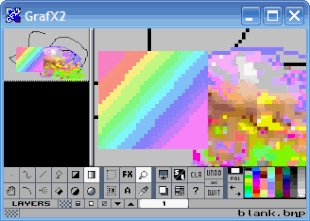
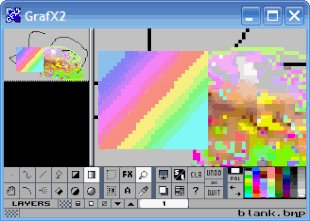
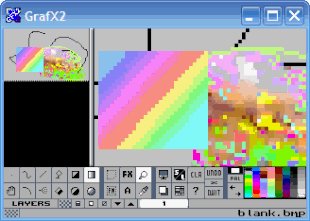
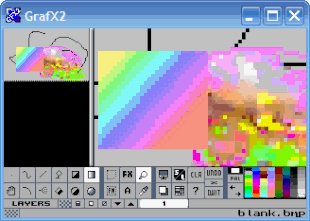
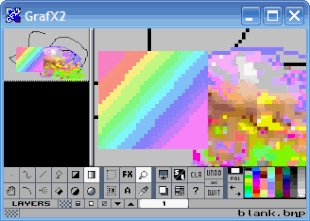
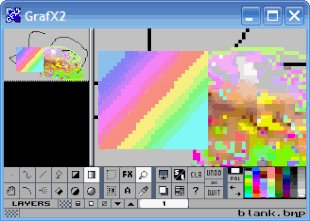
Un singolo sprite di Pixel Dungeon realizzato con 147 sotto-immagini - La palette shifting (detta anche Color cycling) è una tecnica usata nella grafica computerizzata, nella quale i colori cambiano dando l'impressione di un'animazione. Questa tecnica è stata usata principalmente nei videogiochi e quindi nella pixel art. Cambiare la palette dei colori, su un'immagine, richiede un minor consumo di memoria e potenza del processore che immagazzinare l'animazione in tutti i suoi fotogrammi[12][13].

Palette shifting in GrafX2
Salvataggio e compressione
[modifica | modifica wikitesto]La pixel art viene preferibilmente archiviata in un formato di file che utilizza la compressione senza perdita di dati[14], come la codifica run-length[15]. GIF e PNG sono due formati di file comunemente usati per la memorizzazione di pixel art. Il formato JPEG viene evitato perché il suo algoritmo di compressione con perdita è progettato per immagini a tono continuo uniformi e introduce artefatti visibili in presenza di dithering[16][17].
-
File GIF (318 bytes)
-
File PNG (254 bytes)
-
JPEG che mostra artefatti
-
File JPEG (706 bytes)
Algoritmi di ridimensionamento
[modifica | modifica wikitesto]Gli algoritmi di ridimensionamento della pixel art sono filtri grafici che vengono spesso utilizzati negli emulatori di console per videogiochi per migliorare la grafica pixel art 2D disegnata a mano. Il ridimensionamento della pixel art è un sotto-campo specializzato nel ridimensionamento delle immagini[18].
Poiché la grafica pixel art ha solitamente risoluzioni molto basse, si basa su un'attenta collocazione dei singoli pixel, spesso con una tavolozza di colori limitata. Ciò si traduce in una grafica che si basa su un'elevata quantità di segnali visivi stilizzati per definire forme complesse con una risoluzione molto ridotta, fino a singoli pixel e rendendo il ridimensionamento dell'immagine della pixel art un problema particolarmente difficile[19].
Sono stati sviluppati numerosi algoritmi specializzati[20] per gestire la grafica pixel art, poiché i tradizionali algoritmi di ridimensionamento non tengono conto di tali segnali percettivi.
Interpolazione nearest-neighbor
[modifica | modifica wikitesto]L'interpolazione nearest-neighbor (nota anche come proximal interpolation ossia interpolazione prossimale o, in alcuni contesti, point sampling ossia campionamento puntuale) è un metodo semplice di interpolazione multivariata in una o più dimensioni[21][22].


Principali algoritmi di ridimensionamento
[modifica | modifica wikitesto]I principali algoritmi di ridimensionamento della pixel art sono:
- SAA5050 "diagonal smoothing"[23]
- EPX/Scale2×/AdvMAME2×[24]
- Scale3×/AdvMAME3× e ScaleFX
- Eagle[25]
- 2×SaI[26]
- Famiglia hqnx (hq2x, hq3x e hq4x)[27]
- Famiglia xBR (xBR, xBRZ, xBR-Hybrid, Super xBR, xBR+3D e Super xBR+3D)[28]
- RotSprite[29]
- Fast RotSprite
- Kopf–Lischinski[30]
- Edge-Directed Interpolation (EDI)[31][32]
Galleria d'immagini
[modifica | modifica wikitesto]-
Sprite di un televisore (al centro) ridimensionato utilizzando il semplice ridimensionamento nearest-neighbor (a sinistra) e l'algoritmo di interpolazione 2xSaI (a destra)
-
Confronto di comuni algoritmi di ridimensionamento di pixel art. Visualizzare l'immagine a piena risoluzione per vedere le differenze.
-
EPX può essere utilizzato per ridimensionare i caratteri bitmap. Dall'alto verso il basso: a) dimensione del carattere originale; b) ridimensionamento 2× nearest-neighbor; c) ridimensionamento EPX 2×; d) ridimensionamento 3× nearest-neighbor; e) Ridimensionamento EPX 3×.
-
La matrice dei pixel circostanti che Super2xSaI utilizza per ridimensionare un singolo pixel.
Categorie
[modifica | modifica wikitesto]
La pixel art è comunemente divisa in isometrica e non isometrica. Lo stile isometrico è disegnato quasi in una proiezione dimetrica isometrica. Questo si vede molto nei giochi per produrre la sensazione di un ambiente tridimensionale senza utilizzare un computer con un vero potenziale grafico 3D. Tecnicamente, un angolo isometrico dovrebbe essere di 30 gradi rispetto all'orizzontale, ma questo non produce un buon risultato in pixel art poiché i pixel in queste linee non seguono una successione regolare. Per risolvere questo problema, le pendenze vengono prese con un rapporto di 1:2 pixel, portando a un angolo di circa 26,565 gradi (arcotangente di 0,5)[39][40].

La pixel art non isometrica è tutto ciò che non rientra nella categoria della pixel art isometrica e utilizza viste frontale, laterale, superiore o prospettica.
Utilizzo
[modifica | modifica wikitesto]Oltre che nella grafica digitale, viene usata soprattutto nella creazione di videogiochi e nella creazione di siti web che han bisogno di immagini non eccessivamente sofisticate per consentire una navigazione rapida.
Video gioco
[modifica | modifica wikitesto]Questo tipo di disegni è stato molto presente nei vecchi giochi, ma spiccano anche i giochi attuali che continuano a mantenere questa arte digitale come una forma di design, come Minecraft, che continua a funzionare attraverso avatar e mobili creati in pixel art e che ha regole contrassegnate relative a questo design come bordi neri, pixel art isometrica, ecc. o vecchie console per videogiochi che non supportavano una grafica eccezionale[4][5].
Naturalmente, questa forma di design viene sostituita da altre forme di arte digitale più avanzate grazie all'aumento della tecnologia e alla maggiore capacità di supporto di nuove console di gioco, computer, tablet, smartphone, ecc. Ma i giochi che la hanno utilizzata fin dall'inizio sono ancora radicati in questa forma di design.
La maggior parte dei giochi che continuano a funzionare con questo tipo di design sono chiamati giochi di piattaforma o semplici realizzati con un design non isometrico e che, come il design, sono semplici minigiochi che sono più facili da realizzare se non hanno voluto concentrarsi troppo riguardo alla creazione di avatar, oggetti, ecc. risultando più semplice questa arte digitale.
Comunità online
[modifica | modifica wikitesto]Oltre che sui social[41][42][43][44] sono presenti comunità online dedicati alla pixel art[45]:
| Community | Description | Category | Relevant Features | |
|---|---|---|---|---|
| Pixeljoint | PixelJoint è uno dei più antichi siti web di pixel art. È stato rilasciato al pubblico il 7 dicembre 2004. Nel tempo la galleria è cresciuta costantemente, è stato aperto un forum e sono iniziati progetti di collaborazione[46]. | Sito web | Gallery, concorsi, articoli, interviste e tutorial. | |
 |
Lospec | Lospec è stato creato per funzionare come una raccolta di strumenti e risorse per i pixel artist. Nel tempo, il sito web si è ampliato in altre funzioni della community più tradizionali, come una galleria, un forum pubblico e la creazione di propri strumenti e tutorial[47]. | Sito web | Galleria, articoli, sviluppo di strumenti, risorse e tutorial. |
| Pixelation | Forum sostenuto da SMF[48]. | Forum | Sviluppo di strumenti, risorse e tutorial | |
| Pixonomicon | Un server Discord dedicato alla pixel art autonomo, che include lo sviluppo di videogiochi[49]. | Forum | Sviluppo di strumenti, risorse e tutorial | |
 |
DeviantArt | DeviantArt (deviantART dal 2001 al 2014) è una comunità online di artisti e aspiranti artisti su Internet. Contiene anche comunità dedicate alla pixel art[50]. | Sito web | Gallery |
| Pixiv | Pixiv (ピクシブ Pikushibu?) è una comunità online di artisti. Lanciato nel 2007, ha raggiunto la popolarità in breve tempo grazie ai contributi di alcuni illustratori, tra cui Huke. Contiene anche comunità dedicate alla pixel art[51] | Sito web | Gallery | |
Software
[modifica | modifica wikitesto]In sostanza, tutti gli editor di grafica raster possono essere utilizzati in qualche modo per la pixel art, alcuni dei quali includono funzionalità progettate per semplificare il processo. Esistono anche app per smartphone e tablet in grado di creare pixel art[52].
Alcuni dei software più famosi sono[53]:
| Software | Descrizione | Licenza | Costo finale | Piattaforme supportate | |
|---|---|---|---|---|---|
| Aseprite | Aseprite offre un gran numero di strumenti per la modifica di immagini e animazioni come livelli, frame, tilemap[54][55]. | Proprietario | Codice sorgente gratuito, binari precompilati a pagamento. | Windows, macOS, Linux | |
| LibreSprite | LibreSprite è un fork dell'ultima versione di software libero (libre) di Aseprite prima che quest'ultimo diventasse proprietario[56]. | Libero | Gratis | Windows, macOS, Linux | |
| Gimp | Fra i vari usi possibili vi sono fotoritocco, fotomontaggio, conversioni tra molteplici formati di file, animazioni (ad esempio in formato GIF), e processamento in batch in linea. Può essere usato anche per la pixel art[57]. | Libero | Gratis | GNU
OpenBSD NetBSD FreeBSD Solaris SunOS AIX HP-UX Tru64 Digital UNIX OSF/1 IRIX OS/2 BeOS | |
| GrafX2 | GrafX2 è stato rilasciato nel 1996, ispirato ai programmi Amiga Deluxe Paint e Brilliance. Specializzato nel disegno a 256 colori, include un numero molto elevato di strumenti ed effetti adatti alla pixel art e alla grafica di videogiochi 2D[58]. | Libero | Gratis | AmigaOS, Android, Atari MiNT, FreeBSD, Genode, Haiku, IRIX, Linux, macOS, Windows, MorphOS, MS-DOS, Syllable Desktop | |
| Krita | Con alcune modifiche alla configurazione, Krita può essere usato per una pixel art professionale[59][60]. | Open Source | Gratis | Windows, macOS, Linux | |
| HTML5 | L'HTML è il linguaggio di markup più usato del Web. Serve, fondamentalmente, per creare e strutturare siti Web. Dall'ottobre 2014 è stata rilasciata la versione 5. Può essere usato anche per la pixel art[61]. Attraverso i CSS si può controllare l'aspetto grafico ed estetico[62]. | Open Source | Gratis | Web | |
 |
Paint (in precedenza chiamato Paintbrush) | Un programma di grafica semplice, fornito assieme a tutte le versioni di Windows, il sistema operativo commercializzato da Microsoft. La sua prima versione risale al 1985[63][64]. | Proprietario | A pagamento | Microsoft Windows |
| Paint.NET | Un programma di modifica grafica raster che fa uso delle librerie dell'ambiente software .NET Framework di Microsoft[65][66]. | Libero[67] | Gratis | Microsoft Windows | |
| Photoshop | Un software proprietario prodotto da Adobe specializzato nell'elaborazione di fotografie (fotoritocco) e, più in generale, di immagini digitali. Può essere usato anche per la pixel art[68][69][70][71]. | Proprietario | A pagamento | Microsoft Windows | |
| Pro Motion NG | Pro Motion NG è principalmente orientato al disegno artistico per i videogiochi, con funzionalità e strumenti per animazioni, spritework e set di riquadri[72]. | Proprietario | A pagamento (edizione completa), gratis (edizione gratuita) | Windows, macOS, Linux | |
| Graphics Gale | Graphics Gale è un editor di pixel art giapponese con funzionalità di animazione e un sistema di trasparenza basato sul colore. È stato scritto nel 2005 e reso freeware nel 2017[73]. | Proprietario | Gratis | Windows | |
| PyxelEdit | PyxelEdit ha funzionalità per lavorare con riquadri e set di riquadri[74]. | Proprietario | A pagamento (versione attuale), gratis (vecchia beta 0.2.22c) | Windows, macOS, Linux | |
| Piskel | Piskel è stato progettato per essere relativamente semplice e facile da usare[75]. | Libero | Gratis | Web | |
 |
PixiEditor | PixiEditor ha un layout dell'interfaccia utente grafica progettato per essere simile ad altri editor di grafica raster, come GIMP, con l'intenzione di renderlo un programma conveniente per gli artisti digitali che desiderano imparare la pixel art[76]. | Libero | Gratis | Windows |
 |
Lospec Pixel Editor | Lospec Pixel Editor è stato progettato per i pixel artist principianti. Si integra con molte delle funzionalità di Lospec[77]. | Proprietario | Gratis | Web |
| Pixilart | Pixilart ha molte funzionalità e consente agli utenti di condividere la propria arte[78]. | Libero | Gratis | Web | |
| Tile Studio | Un editor grafico fatto per la pixel art dei videogiochi basati sulle mattonelle[79]. | Open Source | Gratis | Windows | |
| ZaplyCode | Pensato per i bambini. Si può sia disegnare sia fare coding[80]. | Proprietario | Gratis | Web | |
Galleria d'immagini
[modifica | modifica wikitesto]-
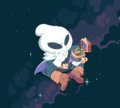
Un mago in pixel art
-
La rappresentazione delle sfere è una sfida ben nota per i pixel-artist, a causa della difficoltà di far apparire chiaramente all'osservatore oggetti rotondi/sferici attraverso una griglia di quadrati.
-
Questa immagine non è pixel art, ma una rigorosa conversione semiautomatica a bassa risoluzione del logo di Teknopedia in 5 colori.
-
Esempio di pixel art quasi isometrico (una città)
-
Esempio di pixel art quasi isometrico (una casa)
-
Personaggio in pixel art dal videogioco del 2017 Flinthook.
Note
[modifica | modifica wikitesto]- ^ What is Pixel Art? | The Motion Monkey, su themotionmonkey.co.uk. URL consultato il 13 maggio 2022.
- ^ (EN) What is Pixel Art?, su Nicepixel, 20 gennaio 2019. URL consultato il 13 maggio 2022.
- ^ Goldberg, Adele and Robert Flegal. "ACM president's letter: Pixel Art". Communications of the ACM. Vol. 25. Issue 12. Dec. 1982..
- ^ a b c (EN) How the Humble Pixel Became a Building Block To Groundbreaking Art, su My Modern Met, 23 marzo 2022. URL consultato il 13 maggio 2022.
- ^ a b Jason Gross, 80s Pixel Art, su rediscoverthe80s.com. URL consultato il 13 maggio 2022.
- ^ teroterocom, I mass-games in Nord Corea, su Pinkblog, 10 aprile 2007. URL consultato il 13 maggio 2022 (archiviato dall'url originale il 21 maggio 2022).
- ^ Silber, Daniel. Pixel Art for Game Developers. CRC Press, 2017. Retrieved April 15, 2019
- ^ Le tecniche principali della pixel art: anti-aliasing e dithering, su HTML.it. URL consultato il 13 maggio 2022.
- ^ bart, Chapter 2: Lines and Curves, su OpenGameArt.org, 9 luglio 2011. URL consultato il 13 maggio 2022.
- ^ (EN) Dithering for Pixel Artists, su Pixel Parmesan, 18 gennaio 2021. URL consultato il 13 maggio 2022.
- ^ Sprite (Computer Graphics), su web.archive.org, 23 dicembre 2017. URL consultato il 13 maggio 2022 (archiviato dall'url originale il 23 dicembre 2017).
- ^ Palette-shifting, su TheFreeDictionary.com. URL consultato il 13 maggio 2022.
- ^ (EN) Stephen Schroeder, Color Cycling in Pixel Art, su Medium, 11 dicembre 2020. URL consultato il 13 maggio 2022.
- ^ (EN) Lossless image compression (article), su Khan Academy. URL consultato il 13 maggio 2022.
- ^ Pixel art compression, su artofproblemsolving.com. URL consultato il 13 maggio 2022.
- ^ Pixel art: Saving and compression | Wildemasche, su wildemasche.com. URL consultato il 13 maggio 2022.
- ^ (EN) Question: How To Scale Down Pixel Art Without Losing Quality, su Seniorcareto, 17 dicembre 2021. URL consultato il 13 maggio 2022.
- ^ (EN) Daniel Perez Alvarez, Pixel Art Scaling Comparison Part 1, su unindented.org, 11 aprile 2014. URL consultato il 13 maggio 2022.
- ^ (EN) Pixel art scaling algorithms, su Academic Dictionaries and Encyclopedias. URL consultato il 13 maggio 2022.
- ^ (EN) Pixel Scalers, su datagenetics.com. URL consultato il 13 maggio 2022.
- ^ (EN) Image Processing - Nearest Neighbour Interpolation | GIASSA.NET, su giassa.net, 23 dicembre 2009. URL consultato il 13 maggio 2022.
- ^ Nearest Neighbor Interpolation - an overview | ScienceDirect Topics, su sciencedirect.com. URL consultato il 13 maggio 2022.
- ^ amigan.yatho.com (PDF). URL consultato il 13 maggio 2022 (archiviato dall'url originale il 19 giugno 2017).
- ^ MacTech | The journal of Apple technology., su preserve.mactech.com. URL consultato il 13 maggio 2022.
- ^ Eagle (idea) by zinob - Everything2.com, su everything2.com. URL consultato il 13 maggio 2022.
- ^ Kreed's Homepage: 2xSaI : The advanced 2x Scale and Interpolation engine, su vdnoort.home.xs4all.nl. URL consultato il 13 maggio 2022.
- ^ HiEnd3D, su web.archive.org, 3 luglio 2007. URL consultato il 13 maggio 2022 (archiviato dall'url originale il 3 luglio 2007).
- ^ (EN) xBR algorithm tutorial, su Libretro Forums, 18 settembre 2012. URL consultato il 13 maggio 2022.
- ^ RotSprite - Sonic Retro, su info.sonicretro.org. URL consultato il 13 maggio 2022.
- ^ Depixelizing Pixel Art, su johanneskopf.de. URL consultato il 13 maggio 2022.
- ^ Edge-Directed Interpolation, su chiranjivi.tripod.com. URL consultato il 13 maggio 2022.
- ^ Shader implementation of the NEDI algorithm - Doom9's Forum, su forum.doom9.org. URL consultato il 13 maggio 2022.
- ^ web.archive.org (PDF), su neuron2.net. URL consultato il 13 maggio 2022 (archiviato dall'url originale il 26 novembre 2010).
- ^ tritical's Avisynth Filters, su web.archive.org, 11 agosto 2011. URL consultato il 13 maggio 2022 (archiviato dall'url originale l'11 febbraio 2007).
- ^ TDeint and TIVTC - Page 21 - Doom9's Forum, su forum.doom9.org. URL consultato il 13 maggio 2022.
- ^ nnedi3 vs NeuronDoubler - Doom9's Forum, su forum.doom9.org. URL consultato il 13 maggio 2022.
- ^ Shader implementation of the NEDI algorithm - Page 6 - Doom9's Forum, su forum.doom9.org. URL consultato il 13 maggio 2022.
- ^ NNEDI - intra-field deinterlacing filter - Doom9's Forum, su forum.doom9.org. URL consultato il 13 maggio 2022.
- ^ townclose.com (PDF).
- ^ (EN) Fundamentals of Isometric Pixel Art, su Pixel Parmesan, 2 agosto 2021. URL consultato il 13 maggio 2022.
- ^ https://twitter.com/livepixelart, su Twitter. URL consultato il 13 maggio 2022.
- ^ Pixel Art, su facebook.com. URL consultato il 13 maggio 2022.
- ^ pixelart Instagram, su instagram.com. URL consultato il 13 maggio 2022.
- ^ Hello Pixel Art - YouTube, su youtube.com. URL consultato il 13 maggio 2022.
- ^ Pixel Art Communities, su lospec.com. URL consultato il 13 maggio 2022.
- ^ (EN) Matej ‘Retro’ Jan, Pixel Joint, Part 1: The Past, su Retronator Magazine, 22 maggio 2016. URL consultato il 13 maggio 2022.
- ^ Lospec - Free tools and resources for people making pixel art, voxel art and more, su lospec.com. URL consultato il 13 maggio 2022.
- ^ Pixelation - Index, su pixelation.org. URL consultato il 13 maggio 2022.
- ^ Join the Pixonomicon Discord Server!, su Discord. URL consultato il 13 maggio 2022.
- ^ (EN) Discover Digital Art on DeviantArt, su deviantart.com. URL consultato il 13 maggio 2022.
- ^ (EN) Popular illustrations and manga tagged "pixelart", su pixiv. URL consultato il 13 maggio 2022.
- ^ Le 5 migliori app Pixel Art per Android e iPhone, su TecnoBabele, 29 giugno 2021. URL consultato il 13 maggio 2022.
- ^ Pixel Art Software List, su lospec.com. URL consultato il 13 maggio 2022.
- ^ (EN) David Capello, Aseprite, su aseprite.org. URL consultato il 13 maggio 2022.
- ^ (EN) Unity Technologies, Unity - Manual: Tilemap, su docs.unity3d.com. URL consultato il 13 maggio 2022.
- ^ LibreSprite, su libresprite.github.io. URL consultato il 13 maggio 2022.
- ^ (EN) GIMP pixel art | Learn How to create Pixel Art in GIMP?, su EDUCBA, 4 settembre 2021. URL consultato il 13 maggio 2022.
- ^ GrafX2 - The ultimate 256-color painting program, su grafx2.chez.com. URL consultato il 30 gennaio 2022.
- ^ (EN) Krita Foundation, Krita, su Krita. URL consultato il 13 maggio 2022.
- ^ (EN) Krita Pixel Art | Learn How to Create Pixel Art in Krita?, su EDUCBA, 27 novembre 2021. URL consultato il 13 maggio 2022.
- ^ (EN) How to Create a Pixel Art Editor Using HTML5 Canvas -, su newline, 31 dicembre 2020. URL consultato il 13 maggio 2022.
- ^ (EN) Crisp pixel art look with image-rendering - Game development | MDN, su developer.mozilla.org. URL consultato il 13 maggio 2022.
- ^ (EN) How to draw Pixel Art images with Paint, su tipsmake.com. URL consultato il 13 maggio 2022.
- ^ techwalla.com.
- ^ paint.net, http://paint.net/. URL consultato il 13 maggio 2022.
- ^ (EN) How To Create Pixel Art In Paint.net? – ArtRadarJournal.com [collegamento interrotto], su artradarjournal.com. URL consultato il 13 maggio 2022.
- ^ (EN) A new license for Paint.NET v3.5, su paint.net blog, 7 novembre 2009. URL consultato il 13 maggio 2022.
- ^ (EN) umer, Tutorial - Configuring Photoshop for 2D Pixel Art, su CodeAhoy, 11 dicembre 2016. URL consultato il 13 maggio 2022.
- ^ How to make pixel art | Adobe, su adobe.com. URL consultato il 13 maggio 2022.
- ^ How to Make Pixel Art in Photoshop for Beginners, su megavoxels.com. URL consultato il 13 maggio 2022.
- ^ Pixel Art Guide: 3 modi per creare Pixel Art con Photoshop, OS X Zoom e Pixelfari, su ita.applersg.com. URL consultato il 13 maggio 2022.
- ^ cosmigo | pro motion – pixel art software for sprites, images, tile sets and more, su cosmigo.com. URL consultato il 13 maggio 2022.
- ^ Animation Graphic Editor - GraphicsGale, su graphicsgale.com. URL consultato il 13 maggio 2022.
- ^ Pyxel Edit: pixel art and tileset creation tool, su pyxeledit.com. URL consultato il 13 maggio 2022.
- ^ Piskel - Free online sprite editor, su piskelapp.com. URL consultato il 13 maggio 2022.
- ^ (EN) Main page | PixiEditor, su pixieditor.net. URL consultato il 13 maggio 2022.
- ^ Lospec Pixel Editor, su lospec.com. URL consultato il 13 maggio 2022.
- ^ (EN) Pixilart - Share & Create Art Online, su Pixilart. URL consultato il 13 maggio 2022.
- ^ Tile Studio, su tilestudio.sourceforge.net. URL consultato il 13 maggio 2022.
- ^ ZaplyCode – Coding e PixelArt, su zaplycode.it. URL consultato il 13 maggio 2022.
Voci correlate
[modifica | modifica wikitesto]Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file sulle pixel art
Wikimedia Commons contiene immagini o altri file sulle pixel art