Indice
HTML5
| HTML 5 linguaggio di programmazione | |
|---|---|
 | |
| Autore | Tim Berners Lee |
| Data di origine | 1989 |
| Ultima versione | HTML5 |
| Utilizzo | Programmazione dei siti WEB |
| Tipizzazione | Forte |
| Estensioni comuni | html e htm |
| Implementazione di riferimento | |
| Sistema operativo | Windows, macOS, Android, iOS, Linux. |
| Licenza | Open Source |
| Sito web | html.spec.whatwg.org/multipage/ |
HTML5 è la quinta versione del linguaggio di formattazione HTML raccomandata dal World Wide Web Consortium,[1] distribuita a partire dall'ottobre 2014 e concepita per definire standard funzionali (es. riproduzione audio/video) e API.
Storia
[modifica | modifica wikitesto]Lo sviluppo venne avviato dal gruppo di lavoro WHATWG, fondato nel 2004 da sviluppatori appartenenti ad Apple, Mozilla Foundation e Opera Software. L'obiettivo era la progettazione delle specifiche per lo sviluppo di applicazioni web, con particolare attenzione per i miglioramenti da apportare sia ad HTML che alle tecnologie correlate.
Inizialmente in contrasto con il World Wide Web Consortium per le lungaggini nel processo di evoluzione dello standard html e per la decisione del W3C di orientare la standardizzazione verso l'XHTML 2 che non garantiva retro compatibilità, lo stesso W3C ha poi riconosciuto valide tali motivazioni, annunciando di creare un apposito gruppo per la standardizzazione dell'HTML5 e abbandonare l'XHTML 2.0[2].
Dal 2007 il WHATWG ha collaborato con il W3C in tale processo di standardizzazione, per poi decidere nel 2012 di separarsi dal processo di standardizzazione del W3C[3], creando di fatto due versioni dell'HTML5: la versione del WHATWG viene definita come "HTML Living Standard" e quindi in continua evoluzione, mentre quella del W3C sarà un'unica versione corrispondente ad uno "snapshot" del Living Standard.
La prima Candidate Recommendation è stata pubblicata dal W3C il 17 dicembre 2012, e la prima versione dello standard è stata pubblicata come Recommendation il 28 ottobre 2014.
La versione HTML 5.1 è stata pubblicata dal W3C come Recommendation il 1º novembre 2016.
La versione HTML 5.2 è stata pubblicata dal W3C come Recommendation il 14 dicembre 2017[4]
La versione HTML 5.3 è stata pubblicata dal W3C come Recommendation il 28 gennaio 2021.[5]
Tag deprecati
[modifica | modifica wikitesto]HTML5 ha deprecato i seguenti tag e attributi presenti in HTML4 poiché la loro funzione è ora gestita dai CSS3[6]:

CSS3
[modifica | modifica wikitesto]HTML5 e CSS3 (l'evoluzione di CSS2) costituiscono un linguaggio turing completo[7][8], condizione sufficiente per un linguaggio per essere considerato un linguaggio di programmazione.
SEO
[modifica | modifica wikitesto]HTML5 è progettata per migliorare la SEO rispetto alle versioni precedenti di HTML.
Supporto dei browser
[modifica | modifica wikitesto]
Alla nascita di HTML5 il motore di rendering Webkit (Chrome e Safari) fu il primo a interpretare in modo corretto molti dei nuovi codici, il secondo ad aggiornarsi da quel punto di vista fu Gecko (Firefox) e per ultimo Trindent (Internet Explorer). Per alcuni anni i siti web che utilizzavano i nuovi tag HTML disponibili venivano visti in maniera differente a seconda del browser che utilizzava l'utente[9]. In parte questo problema veniva risolto da tecniche come CSS alternativi appositamente per Internet Explorer, commenti condizionali su misura per esso e librerie JavaScript come Modernizr[10][11][12]. Dal 2019 Microsoft Edge supporta la maggior parte delle specifiche HTML5[13].
Novità
[modifica | modifica wikitesto]Le novità introdotte dall'HTML5 rispetto all'HTML4 sono finalizzate soprattutto a migliorare il disaccoppiamento fra struttura, definita dal markup, caratteristiche di resa (tipo di carattere, colori, eccetera), definite dalle direttive di stile, e contenuti di una pagina web, definiti dal testo vero e proprio. Inoltre l'HTML5 prevede il supporto per la memorizzazione locale di grandi quantità di dati scaricati dal web browser, per consentire l'utilizzo di applicazioni basate su web (come per esempio le caselle di posta di Google o altri servizi analoghi) anche in assenza di collegamento a Internet.
In particolare[14]:
- vengono rese più stringenti le regole per la strutturazione del testo in capitoli, paragrafi e sezioni;
- vengono introdotti elementi di controllo per i menu di navigazione;
- vengono migliorati ed estesi gli elementi di controllo per i moduli elettronici, cioè nuovi attributi e tipi di input per i form (moduli di iscrizione e contatto);
- vengono introdotti elementi specifici per il controllo di contenuti multimediali (tag
<video>e<audio>), con HTML4 incorporabili solo attraverso Adobe Flash. - vengono estesi a tutti i tag una serie di attributi, specialmente quelli finalizzati all'accessibilità (WAI-ARIA), finora previsti solo per alcuni tag;
- viene supportato Canvas che permette di utilizzare JavaScript per creare animazioni (possibili solo con Adobe Flash ai tempi di HTML4) e grafica bitmap;

- introduzione della geolocalizzazione, dovuta ad una forte espansione di sistemi operativi mobili (quali Android e iOS, tra i più diffusi);
- sistema alternativo ai normali cookie, chiamato Web Storage, più efficiente, il quale consente un notevole risparmio di banda;
- standardizzazione di programmi JavaScript, chiamati Web Workers e possibilità di utilizzare alcuni siti offline;
- sostituzione del lungo e complesso doctype, con un semplice
<!DOCTYPE html>. - Nuovi microdati che descrivono il contenuto dei tag (ad esempio se è un nome, un cognome, un indirizzo, un numero di telefono, una mail eccetera);
- WebSocket API: la possibilità di stabilire e mantenere una connessione dati tra browser e server remoto sulla quale far transitare messaggi in entrambe le direzioni;
- Drag and Drop (trascinamento e rilascio di oggetti all'interno di un contenitore, ad esempio nel caso di videogiochi o prodotti da inserire nel carrello nei siti ecommerce);
- SVG e MathML: possibilità di inserire in HTML grafica vettoriale e formule matematiche, le quali in HTML4 potevano essere importate solo come immagini o creabili in Adobe Flash.
| TAG[14] | SCOPO |
| Nuovi elementi strutturali e semantici | |
| Header |  |
| Footer | |
| Section | |
| Nav | |
| Article (nel caso di articoli in homepage) | |
| Aside (contenuti correlati al principale) | |
| Hgroup | Raggruppa i tag Heading |
| <figure> e <figcaption> | Didascalie per contenuti |
| Embed | Inserisce contenuti interattivi o multimediali |
| Ruby | Specifica le annotazioni Ruby |
| Wbr | Il browser può inserire un a capo |
| <command> e <menu> | Definiscono barre degli strumenti o menu di scelta rapida |
| <details> e <summary> | Widget informativi per gli utenti |
| mark | Parte di un testo segnato o evidenziato all'utente |
| <time> e attributi pubdate e datetime | Tempo su 24 ore o una data nel calendario Gregoriano |
| Meter | Misura scalare di un intervallo noto o un valore frazionario |
| Progress | Stato di completamento di un compito |
| Picture | Contenitore per immagini |
| Microdati | Per ogni tag HTML si possono specificare degli attributi semantici |
| Nuovi attributi e tipi di input per i form | |
| autofocus, placeholder e form |  |
| Input type: tel | |
| Input type: search | |
| Input type: url | |
| Input type: email | |
| Input type: number | |
| Input type: range | |
| Input type: color | |
| Datalist | Completamento automatico ad un elemento del form |
| Autocomplete | Permette o no al browser di riempire i campi
del form in maniera automatica |
| Min, max | Definiscono il valore minimo e massimo consentito |
| Multiple | Permette all’utente possa inserire più valori per lo stesso input |
| Pattern | Verifica che il valore inserito rispetti determinate regole |
| Required | Rende obbligatoria la compilazione di uno spazio del form |
| Step | Definisce la distanza che intercorre tra un valore e il successivo |
| keygen | Generatore di chiavi numeriche all’interno di un form |
| output | Restituisce il risultato di un calcolo |
| API per Web Applications | |
| Applicazioni web offline (file ".manifest") | Dopo la prima sessione di navigazione online,
resteranno accessibili alcuni oggetti anche in assenza di una connessione di rete. |
| Indexed Database API | Creare e manipolare un database all’interno del browser |
| WebStorage API | Si possono ad esempio tenere aperti contemporaneamente
due account social o mail sullo stesso browser e ogni navigazione sul primo comporterà il logout del secondo e viceversa |
| Web Workers API | Consentono l’esecuzione di pezzi di codice Javascript
senza intaccare le performance della pagina web |
| WebSocket API | Stabiliscono e mantengono una connessione dati tra browser
e server remoto sulla quale far transitare messaggi in entrambe le direzioni |
| Drag and Drop | Trascinamento e rilascio di oggetti |
| Geolocation API | Geolocalizzazione |
| Multimedia | |
| SVG e MathML | Immagini vettoriali e formule matematiche |
| Canvas/WebGL | API adatte a tracciare linee, cerchi, rettangoli, immagini e oggetti 3D |
| Video | Inserisce file video (prima fattibile solo con Adobe Flash) |
| Audio | Inserisce file audio |
WAI ARIA
[modifica | modifica wikitesto]WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) è un insieme di documenti pubblicati dal W3C (World Wide Web Consortium) che specificano come aumentare l'accessibilità dei contenuti dinamici e dei componenti per l'interfaccia utente sviluppati con AJAX, HTML, JavaScript e altre tecnologie collegate. HTML5 ha aggiunto nuove regole WAI ARIA[16].
Orientamento del dispositivo
[modifica | modifica wikitesto]
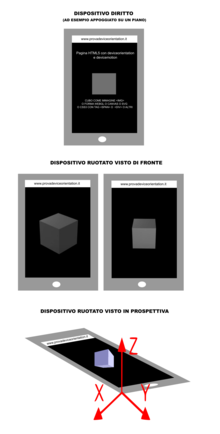
L'eventodeviceorientationviene generato quando sono disponibili nuovi dati da un sensore di orientamento sull'orientamento corrente del dispositivo rispetto al riquadro delle coordinate terrestri. Questi dati vengono raccolti da un magnetometro all'interno del dispositivo. In pratica, quando si ruota il dispositivo su cui la pagina web viene visualizzata, l'oggetto che contiene questa API ruota in base all'asse x, y o z del dispositivo[17][18].
Codice base:
window.addEventListener('deviceorientation', function(event) {
var a = event.alpha;
var b = event.beta;
var g = event.gamma;
}, false);
Movimento
[modifica | modifica wikitesto]Gli eventi di movimento vengono gestiti allo stesso modo degli eventi di orientamento, tranne per il fatto che hanno il proprio nome di evento: devicemotion[19][20].
Esempio:
window.addEventListener("devicemotion", handleMotion, true);
Rispetto a deviceorientation le informazioni fornite all'interno dell'oggetto DeviceMotionEventdiventano parametri della funzione HandleMotion.
L'evento di movimento contiene quattro proprietà:
DeviceMotionEvent.accelerationDeviceMotionEvent.accelerationIncludingGravityDeviceMotionEvent.rotationRateDeviceMotionEvent.interval
Valori di movimento
[modifica | modifica wikitesto]Gli oggettiDeviceMotionEventforniscono informazioni sulla velocità dei cambiamenti della posizione e dell'orientamento del dispositivo. Le modifiche vengono fornite lungo tre assi[21].
Per acceleratione accelerationIncludingGravity tali assi corrispondono a:
x: Rappresenta l'asse da Ovest a Esty: Rappresenta l'asse da Sud a Nordz: Rappresenta l'asse perpendicolare al suolo
Per rotationRate le informazioni corrispondono a:
alpha: Rappresenta una velocità di rotazione lungo l'asse perpendicolare al dispositivo.beta: Rappresenta una velocità di rotazione lungo l'asse che va da sinistra a destra del dispositivo.gamma: Rappresenta una velocità di rotazione lungo l'asse che va dal basso verso l'alto del dispositivo.
intervalrappresenta l'intervallo di tempo, in millisecondi, in cui i dati vengono ottenuti dal dispositivo.
HTML5test
[modifica | modifica wikitesto]
HTML5test è un'applicazione web per valutare l'accuratezza di un browser web nell'implementazione degli standard web HTML5 e Web SQL Database (sviluppato dal World Wide Web Consortium), così come lo standard WebGL (sviluppato da Mozilla Foundation e Khronos Group)[22].
La suite di test è stata sviluppata dal programmatore web olandese Niels Leenheer e pubblicata nel marzo 2010. Per testare un browser web, l'utente deve visitare la home page del sito web che si trova all'indirizzo html5test.com[23]. L'applicazione restituisce un punteggio intero su un massimo di 555 punti. Il totale dei punti è cambiato più volte attraverso l'evoluzione del software; Leenheer ha introdotto successivamente un sistema di punteggio come parte di un'importante riprogettazione del test introdotta nel novembre 2013[24].
HTML5test valuta il supporto del browser per l'archiviazione Web, l'API di geolocalizzazione W3C, gli elementi HTML specifici per HTML5 (incluso l'elemento Canvas) e altre funzionalità[25][26]. Non valuta la conformità di un browser ad altri standard web, come Cascading Style Sheets, ECMAScript, Scalable Vector Graphics o Document Object Model. I test di conformità per questi standard sono di competenza di Acid3, un test automatizzato pubblicato da Ian Hickson nel 2008[27]. Allo stesso modo, Acid3 non valuta la conformità HTML5 di un browser. L'ambito del test di HTML5test e l'ambito del test di Acid3 si escludono a vicenda.
Esempi
[modifica | modifica wikitesto]-
Tabella responsiva e interattiva in HTML5 e CSS3 che si adatta al dispositivo
-
Esempi di grafici interattivi, mappe interattive e app HTML5 di disegno
-
Esempio di 3D interattivo WebGL
Note
[modifica | modifica wikitesto]- ^ (EN) Browser vendors win war with W3C over HTML and DOM standards, su ZDNET. URL consultato l'8 novembre 2023.
- ^ (EN) XHTML 2 Working Group Expected to Stop Work End of 2009, W3C to Increase Resources on HTML5, su w3.org, World Wide Web Consortium. URL consultato il 15 febbraio 2011.
- ^ (EN) Update on the relationship between the WHATWG HTML living standard and the W3C HTML5 specification, su lists.w3.org, World Wide Web Consortium. URL consultato il 22 luglio 2012.
- ^ https://www.w3.org/TR/html52/ HTML 5.2 W3C Recommendation
- ^ https://www.w3.org/TR/html53/ HTML 5.3 W3C Recommendation
- ^ (EN) HTML Tags Which Are Deprecated In HTML5, su c-sharpcorner.com. URL consultato il 3 febbraio 2021.
- ^ Stupid Machines - rule 110, su github.com.
- ^ Rule 110 OnLine Demonstration, su eli.fox-epste.in.
- ^ (EN) Getting to Grips with HTML5 Browser Compatibility, su Speckyboy Design Magazine, 26 marzo 2012. URL consultato il 3 febbraio 2021.
- ^ Css3 su Internet Explorer 8? - da oggi si può, su Target Web.it, 8 aprile 2011. URL consultato il 3 febbraio 2021.
- ^ (EN) Internet Explorer Conditional Comments - SitePoint, su sitepoint.com. URL consultato il 3 febbraio 2021.
- ^ Faruk Ateş, Approfittare di HTML5 e CSS3 con Modernizr, su Italian A List Apart, 5 luglio 2010. URL consultato il 3 febbraio 2021.
- ^ HTML5test - How well does your browser support HTML5?, su html5test.com. URL consultato il 3 febbraio 2021.
- ^ a b HTML5: guida completa, su HTML.it. URL consultato il 29 gennaio 2021.
- ^ Create a Sticky Note Effect in 5 Easy Steps With CSS3 and HTML5, su Code Envato Tuts+. URL consultato l'8 ottobre 2021.
- ^ (EN) Accessible Rich Internet Applications (WAI-ARIA) 1.1, su w3.org. URL consultato il 22 febbraio 2021.
- ^ (EN) Window: deviceorientation event - Web APIs | MDN, su developer.mozilla.org. URL consultato l'8 ottobre 2021.
- ^ DeviceOrientation Event Specification, su w3.org. URL consultato l'8 ottobre 2021.
- ^ Sandro Paganotti, HTML5 Device Orientation API e WebSocket, su HTML.it. URL consultato l'8 ottobre 2021.
- ^ (EN) Using Device Orientation in HTML5 - SitePoint, su sitepoint.com. URL consultato l'8 ottobre 2021.
- ^ Sandro Paganotti, Video: HTML5, DeviceOrientation & WebSocket API, su HTML.it. URL consultato l'8 ottobre 2021.
- ^ Niels Leenheer, HTML5test Frequently Asked Questions, su HTML5test.com, Niels Leenheer. URL consultato il 10 luglio 2014.
- ^ Martin Brinkmann, HTML5 Test Your Web Browser, su gHacks Technology News. URL consultato il 10 luglio 2014.
- ^ Niels Leenheer, The new HTML5test is here!, su blog.html5test.com, 13 novembre 2013. URL consultato il 12 luglio 2014 (archiviato dall'url originale il 26 giugno 2014).
- ^ Staff writer, Test Your Browser for HTML5 Compatibility, su CyberNet News. URL consultato il 10 luglio 2014.
- ^ Erez Zukerman, Test your browser's HTML5 prowess with the HTML5 test, su Switched, AOL, 8 agosto 2010. URL consultato il 10 luglio 2014 (archiviato dall'url originale il 26 aprile 2019).
- ^ Acid3: Putting Browser Makers on Notice, Again., su webstandards.org, Web Standards Project, 3 marzo 2008. URL consultato il 10 luglio 2014.
Bibliografia
[modifica | modifica wikitesto]- Jeffrey Zeldman, Ethan Marcotte, Sviluppare siti con gli standard web, Milano, Apogeo, 2010, ISBN 978-88-503-2964-9.
- Mark Pilgrim, HTML5: Guida operativa, Milano, Hops Tecniche nuove, 2010, ISBN 978-88-481-2504-8.
- Gabriele Gigliotti, HTML5: Sviluppare oggi il Web di domani, Milano, Apogeo, 2012, ISBN 978-88-503-3116-1.
Voci correlate
[modifica | modifica wikitesto]- Pagina web
- Internet
- World Wide Web
- World Wide Web Consortium
- Web Hypertext Application Technology Working Group
- HTML
- Test HTML5
Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file sull'HTML5
Wikimedia Commons contiene immagini o altri file sull'HTML5
Collegamenti esterni
[modifica | modifica wikitesto]- (EN) Sito ufficiale, su html.spec.whatwg.org.
- (EN) Sito del WHATWG, su whatwg.org.
- (EN) Sito del W3C HTML Working Group, su w3.org.
- (EN) W3C, Candidate Recommendation dell'HTML5 — 17 dicembre 2012
- Guida HTML5 - HTML.it Conoscere e applicare subito le novità introdotte nella specifica HTML5, dai nuovi tag semantici alle API JavaScript
- (EN) Dive into Html5, scritto da Mark Pilgrim, sotto licenza CC-BY-3.0 - in fase d'elaborazione
- (EN) Sapere se il proprio browser è pronto per l'HTML5, su html5test.com.
- HTML5, Google e metadati, su blog.tsw.it. URL consultato il 24 maggio 2010 (archiviato dall'url originale il 30 maggio 2010).
- HTML5 Today, magazine con esempi, news e tutorial su HTML5 e CSS3, su html5today.it. URL consultato il 10 febbraio 2011 (archiviato dall'url originale il 23 ottobre 2010).
- (EN) HTML5 Showcase, su html5-showcase.com.
- Che cos'è HTML5 Archiviato il 13 febbraio 2011 in Internet Archive. Articolo di approfondimento con dettagli su tutte le principali novità e caratteristiche
| Controllo di autorità | GND (DE) 7704810-6 |
|---|












