Tipo di carattere
Il tipo di carattere, o più comunemente typeface o carattere tipografico, in tipografia e in informatica, è un insieme di caratteri tipografici caratterizzati e accomunati da un certo stile grafico o intesi per svolgere una data funzione. Spesso si tende a confondere il termine Font con la tipologia del carattere, questi invece indica la raccolta di file che permettono di applicarli nei programmi di videoscrittura.
Il comune termine inglese font proviene dal francese medioevale fonte[1], e sta a significare «(qualcosa che è stato) fuso» (dal latino fundere), con riferimento ai caratteri mobili prodotti per la stampa tipografica, ottenuti versando il metallo fuso nella forma contenente la matrice del singolo carattere.
Un tipo di carattere solitamente contiene un vario numero di singoli simboli, detti glifi, quali lettere, numeri e punteggiatura. I tipi di carattere possono contenere anche ideogrammi e simboli come caratteri matematici, note musicali, segni geografici, icone, disegni e molto altro ancora.
Si potrebbe definire la struttura del carattere, nel suo senso più ampio, come una serie di regole di progetto (per esempio di stile, immagine o impressione) all'interno delle quali il progettista può concepire ogni singolo carattere. Questa definizione permette inoltre l'aggiunta di nuovi caratteri con forme preesistenti, per esempio quello aggiunto al momento dell'introduzione dell'euro.
Storia
[modifica | modifica wikitesto]
Storicamente i tipi di carattere venivano prodotti in dimensioni ben definite (su tutte, il corpo). Prima dell'invenzione della stampa a caratteri mobili il materiale più utilizzato era il legno per corpi da punti 36 in avanti. Nella realizzazione di un tipo veniva considerata anche la qualità, ovvero la quantità, di ciascuna lettera presente. Lo stile di un dato carattere teneva conto di tutti questi fattori.
In seguito sono intervenuti molti fattori che hanno determinato un cambiamento: la maggiore disponibilità di stili; le maggiori richieste provenienti dagli stampatori; la produzione di tipi di specifica forza di occhio (quanto scuro appare il testo, grassetto, normale o chiaro, per esempio) e con specifiche le famiglie di caratteri sono generalmente: primario, chiaro, neretto nero e, nerissimo, tondo (diritto) corsivo (inclinato) [condizioni aggiuntive (generalmente «regolare», contrapposto a «corsivo» o «stretto»). Il risultato è stata la definizione di "famiglie" o "tipi" di caratteri. Gli stampatori anglofoni hanno utilizzato il termine fount per secoli riferendosi al dispositivo utilizzato all'epoca per assemblare la stampa in una particolare dimensione e stile.
Le fonderie di caratteri colavano praticamente ogni carattere in varie leghe di piombo dal 1450 fino alla metà del XX secolo. Nel 1890 emerse la composizione meccanizzata che fondeva al momento i caratteri direttamente in linee della corretta dimensione e giustezza (larghezza della colonna di testo), secondo necessità. Questa tecnologia rimase nota come a metallo caldo e rimase diffusa e proficua fino agli anni settanta. Dopo ci fu un periodo relativamente breve di transizione (circa 1950 - 1990) in cui la tecnologia fotografica (nota come fotocomposizione) produceva tipi di carattere distribuiti in rotoli o dischi di pellicola. La fotocomposizione permette la scalatura ottica, il che permette ai progettisti di produrre dimensioni multiple da un singolo tipo (esistono comunque limitazioni fisiche sul sistema di riproduzione ed erano comunque necessarie alcune modifiche di progetto su dimensioni diverse, per esempio per permettere la corretta distribuzione dell'inchiostro). I sistemi di fotocomposizione manuali che utilizzavano caratteri su pellicola in rullo permettevano per la prima volta una spaziatura di precisione fra i caratteri senza grandi sforzi. Questo diede luce a una grande industria di produzione dei tipi di carattere negli anni sessanta e settanta.
Nella metà degli anni settanta erano in uso tutte le maggiori tecnologie tipografiche, e i loro tipi di carattere, dal processo originale in pressa di Johann Gutenberg, alle compositrici meccaniche in metallo, fotocompositrici manuali, fotocompositrici controllate da elaboratori elettronici e le prime compositrici digitali (macchine massicce con piccoli processori e uscita su video a tubo catodico). Dalla metà degli anni ottanta, data l'avanzata della tipografia digitale, è stata universalmente adottata la grafia americana font, che oggi quasi sempre indica un file contenente le sagome scalabili dei caratteri (caratteri digitali), generalmente in un qualche formato comune. I progettisti di alcuni tipi di carattere, come il Microsoft Verdana, hanno ottimizzato il prodotto principalmente per l'uso su schermo.
I tipi di carattere digitali possono codificare l'immagine di ciascun carattere o come bitmap (descrizione di tipo bitmap) o con una descrizione di livello superiore delle linee e delle curve che racchiudono uno spazio (descrizione vettoriale). Lo spazio definito dalla sagoma di un carattere è poi riempito da un «rasterizzatore» che decide quali pixel sono «neri» e quali «bianchi». Questo processo è semplice alle alte risoluzioni, come sulle stampanti laser o sui sistemi tipografici di fascia alta, ma sullo schermo, dove ogni singolo pixel può fare la differenza fra leggibilità e illeggibilità, i caratteri digitali necessitano di informazioni aggiuntive per produrre bitmap leggibili nelle dimensioni più piccole. Oggi i caratteri digitali contengono anche dati rappresentanti la tipografia utilizzata per comporli, incluse le spaziature, i dati per la creazione dei caratteri accentati dai componenti e semplici legature, come fl. I linguaggi di descrizione che fungono da formato per i tipi digitali includono PostScript, TrueType e OpenType. La gestione di questi formati (inclusa la conversione in immagini) è presente nei sistemi operativi di Microsoft e Apple, nei prodotti Adobe e in quelli di diverse altre società minori. Per creare un tipo di carattere da zero lo si disegna in formato vettoriale (ad esempio SVG). Successivamente il file vettoriale viene convertito in formato font (ttf, otf, ...) con l'uso di software specifici[2][3][4].
Per i tipi di caratteri definiti con tecniche vettoriali è possibile utilizzare alcune tecniche che permettono di sostituire, in particolare sui bordi, i pixel totalmente neri che vengono percepiti come profili seghettati con altri pixel con gradazioni intermedie, per ottenere una soluzione percettivamente migliore. Tale tecnica è detta antialiasing o allisciamento.

Alcuni caratteri da molti anni sono stati usati moltissimo fino a diventare estremamente popolari e riconoscibili. Per questo motivo molti professionisti designer e progettisti tendono ad evitarli, anche perché li considerano esteticamente non professionali[5][6].
Caratteri mobili
[modifica | modifica wikitesto]
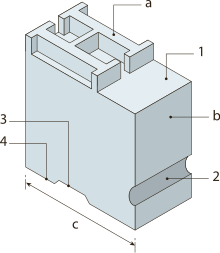
a. occhio · b. spessore · c. forza o corpo · 1. spalla · 2. tacca · 3. incavo · 4. piede.
L'uso dei caratteri mobili avviene sostanzialmente secondo l'antico sistema inventato da Gutenberg. Si tratta di riprodurre il testo con dei blocchetti in lega di piombo su ognuno dei quali è inciso in rilievo un segno tipografico (una lettera, un numero e così via).
È comprensibile perciò che questi blocchetti, dovendo formare il testo all'interno di una pagina, debbano possedere una forma regolare e ben precisa. Si stabilisce quindi di prendere un'unità di misura e di fare in modo che ogni variazione avvenga secondo multipli o sottomultipli di tale misura (spazi tra le lettere, altezza o larghezza delle lettere e così via). Tale unità di misura è chiamata punto tipografico o punto Didot (dal nome del tipografo francese che lo stabilì nel Settecento, François-Ambroise Didot). Tale unità corrisponde a poco meno di 0,376 mm, nei Paesi anglosassoni a 0,352 mm. Il punto è anche chiamato piccola unità tipografica, in virtù del fatto che esiste la grande unità tipografica o riga, corrispondente a 12 punti (pari a 4,224 mm).
L'altezza di un carattere viene perciò misurata in punti e viene chiamata corpo, ma dato che ogni carattere avrà, in generale, un'altezza diversa dagli altri, ci si riferisce all'altezza del blocchetto di piombo che lo imprime sulla carta. Ogni blocchetto sarà, come detto, uguale all'altro.
Caratteristiche
[modifica | modifica wikitesto]
1. altezza della x · 2. altezza massima · 3. apice · 4. linea di base · 5. tratto ascendente · 6. incrocio · 7. asta verticale · 8. grazia · 9. gamba · 10. occhiello · 11. spaziatura · 12. collo · 13. occhiello · 14. orecchio · 15. cravatta · 16. asta orizzontale · 17. braccio · 18. asta verticale · 19. altezza della maiuscola · 20. tratto discendente.


1. uncino (e relativo apice) · 2. becco (e relativo apice) · 3. punto di raccordo o connessione · 4. intradosso · 5. saliente. Tipi di carattere con grazie
A. Bodoni, a bottone · B. Garamond, a goccia · C. Palatino, a becco.
I tipografi hanno prodotto un completo vocabolario per descrivere e discutere l'aspetto dei caratteri. Qualche termine è applicabile solo ad alcuni sistemi di scrittura.
Dimensioni
[modifica | modifica wikitesto]La maggior parte dei modi di scrittura condivide la nozione di una linea di base: una linea orizzontale immaginaria su cui si appoggiano i caratteri. Talvolta parte dei glifi, la parte discendente cresce al di sotto della linea base. Similmente, la distanza tra la linea base e la cima del glifo più alto è chiamata ascesa. L'ascesa e la discesa non necessariamente includono lo spazio occupato da accenti o altri segni diacritici.
Nelle scritture latina, greca e cirillica, la distanza fra la linea base e la cima di un normale carattere minuscolo è chiamata occhio medio. La parte di glifo al di sopra è l'ascendente. L'altezza dell'ascendente può avere un effetto sostanziale sulla leggibilità e l'aspetto di un carattere. Il rapporto fra l'occhio medio e l'ascesa è spesso utilizzata per classificare i caratteri tipografici.
- Minuscole: l'altezza delle minuscole è misurata sulla lettera x. Infatti le lettere tonde tendono ad avere dimensioni più grandi delle lettere lineari, per applicare una correzione ottica senza la quale apparirebbero al lettore più piccole delle altre.
- Maiuscole: è l'altezza misurata sulle lettere maiuscole, solitamente sulla E, sempre per problemi legati alla correzione ottica.
- Ascendenti: l'altezza delle lettere minuscole quali l e f ad esempio, è più grande di quella delle altre lettere minuscole, e, di norma, anche delle lettere maiuscole.
- Allineamento: è la somma della distanza tra la linea dell'ascendente e la linea di delimitazione del corpo superiore e la linea del discendente e la linea di delimitazione del corpo inferiore. In pratica è la distanza verticale minima dei caratteri.
Apertura
[modifica | modifica wikitesto]L'andamento delle aste curve aperte di caratteri come la C, c, S, s, a, e e così via, è definito apertura. Alcuni caratteri come l'Helvetica o il Bodoni sono caratterizzati da aperture più ridotte, mentre il Bembo, il Centaur o il Rotis possiedono aperture più ampie.
Crenatura
[modifica | modifica wikitesto]La crenatura, in inglese kerning, indica la riduzione dello spazio in eccesso tra le due lettere, allo scopo di eliminare spazi bianchi antiestetici e dare un aspetto più omogeneo al testo. Un esempio dove spesso si attua la crenatura è quello di avvicinare le due lettere a bracci obliqui A e V. Può comunque avvenire tra lettere curve come O e C.
Peso
[modifica | modifica wikitesto]Il peso è il rapporto tra area inchiostrata e area in bianco della serie di caratteri, o meglio lo spessore dei tratti che lo compongono indipendentemente dalla sua dimensione.
Stile
[modifica | modifica wikitesto]


I tipi di carattere si possono suddividere in due categorie principali: con o senza grazie (note anche con il francese serif, poi trasferito anche all'inglese), ma esiste anche una terza categoria di carattere, chiamato informale, che generalmente riproduce la scrittura in corsivo o manuale delle lettere, con stili più o meno differenti. I caratteri graziati hanno delle particolari terminazioni alla fine dei tratti delle lettere, l'uso delle grazie deriva dai caratteri lapidari romani, dove era molto difficile scalpellare nel marmo angoli di novanta gradi necessari a terminare le aste.
L'industria tipografica si riferisce ai tipi di carattere senza grazie come bastoni, lineari, sans-serif (dal francese sans, «senza») o anche grotesque (in tedesco grotesk).
Esiste una grande varietà sia fra i tipi di carattere graziati sia fra i bastoni; entrambi i gruppi contengono tipi progettati per testi lunghi e altri intesi per scopi principalmente decorativi. La presenza o l'assenza di grazie è solo uno dei molti fattori nella scelta di un tipo.
I caratteri con grazie sono generalmente considerati più facili da leggere in lunghi passaggi che quelli senza. Gli studi al riguardo sono ambigui e suggeriscono che la maggior parte dell'effetto sia dovuta solo a una maggiore familiarità ai caratteri con grazie. Come regola generale, i lavori stampati come libri e giornali usano quasi sempre caratteri graziati, almeno per il corpo del testo. I siti Web non sono obbligati a specificare un tipo di carattere e possono semplicemente rispettare le preferenze dell'utente. Fra i siti che specificano il carattere, la maggior parte utilizzano un tipo di carattere non graziato moderno quale il Verdana dato che è opinione comune che, diversamente dal materiale stampato, sullo schermo del computer i caratteri senza grazie, per la linearità del tratto, siano riproducibili con definizione superiore e quindi di migliore leggibilità. Tale preferenza è andata perdendo di importanza con il progressivo miglioramento della definizione degli schermi moderni.
Proporzionalità
[modifica | modifica wikitesto]

Un carattere tipografico che mostri glifi di larghezza variabile è detto proporzionale mentre un carattere tipografico che possieda glifi con larghezza fissa è detto non proporzionale (o monospace o a larghezza fissa): ad esempio nei caratteri proporzionali la «w» e la «m» sono della stessa larghezza mentre la «i» è più stretta.
I caratteri proporzionali sono generalmente considerati più attraenti e più facili da leggere e sono quindi i più comunemente utilizzati in materiale stampato pubblicato professionalmente. Per la stessa ragione, sono tipicamente utilizzati anche nelle interfacce grafiche delle applicazioni per computer. Molti caratteri proporzionali contengono cifre di larghezza fissa in modo che le colonne di numeri possano essere allineate.
I primi caratteri monospazio sono stati creati per le stampanti, in quanto lo spostamento da un carattere all'altro era sempre della stessa larghezza. L'utilizzo dei caratteri a larghezza fissa continuò nei primi computer che potevano visualizzare un solo tipo di carattere. Comunque, anche se i moderni PC possono mostrare qualsiasi carattere, i caratteri monospazio vengono ancora usati nella programmazione, l'emulazione di terminale e per la stampa di dati incolonnati dei documenti di solo testo. Esempi di tipi di carattere monospazio sono l'Andale Mono, il Courier, il Prestige Elite, il Monaco e l'OCR-B. I caratteri non proporzionali sono considerati migliori per alcune applicazioni, dato che si allineano in colonne ordinate.
L'arte ASCII necessita di caratteri non proporzionali per essere vista correttamente. In una pagina Web, i caratteri non proporzionali possono essere introdotti tra i tag <span style="font-family:monospace"></span>. In LATEX si usa il comando \texttt{} per scrivere caratteri non proporzionali.
I redattori leggono i manoscritti in caratteri a larghezza fissa. Sono più semplici da correggere ed è considerato scortese inviare un manoscritto scritto con un carattere proporzionale.
Famiglie di caratteri
[modifica | modifica wikitesto]Dato che è stata creata una quantità immensa di caratteri nei secoli, essi vengono comunemente categorizzati in famiglie, in base alla loro apparenza. Questa categorizzazione corrisponde vagamente con la loro evoluzione storica.
Inizialmente si possono suddividere fra maiuscoli, con grazie, senza grazie, e decorativi.
I campioni seguenti contengono una frase senza senso, il cui unico scopo è di contenere tutte le lettere dell'alfabeto (pangramma).
Con grazie
[modifica | modifica wikitesto]I caratteri con grazie, chiamati in ambito anglosassone roman, comprendono a loro volta vari gruppi principali:

- Lapidario
- Veneziano o lettere aldine
- Rinascimentale, con solo piccole differenze in spessore all'interno del glifo; questa categoria include i tipi di carattere elzeviri, Garamond e Palatino.

- Barocco o transizionale, nei quali lo spessore all'interno del glifo ha maggiore variazione; questa categoria include Baskerville, Times New Roman e Linux Libertine.

- Moderno, con la massima variazione di spessore all'interno del glifo. L'introduzione delle tecniche di fusione perfezionate alla metà del XVIII secolo permise tratti più fini e influenzò grandemente questi caratteri. La famiglia comprende il Bodoni, il Didot, l'Ybarra e il Century Schoolbook.

- Contemporaneo, specialmente quelli intesi per scopi decorativi, sfuggono generalmente a ogni classificazione. Per esempio i caratteri slab serif come il Rockwell sembrano appositamente artificiali, con forme quasi rettangolari. La famiglia comprende il Windsor.
Senza grazie
[modifica | modifica wikitesto]I caratteri "sans-serif" sono diventati i più diffusi per la visualizzazione del testo sugli schermi dei computer. Sui display digitali a bassa risoluzione, i dettagli dei "serif" potrebbero scomparire o apparire troppo grandi. Il termine deriva dalla parola francese sans, che significa "senza" e "serif" di origine incerta, probabilmente dalla parola olandese schreef che significa "linea" o tratto di penna. Nei supporti stampati, sono più comunemente usati per la visualizzazione e meno per il corpo del testo .
Prima che il termine "sans-serif" diventasse comune nella tipografia inglese, erano stati usati molti altri termini. Uno di questi termini antiquati per sans serif era "gotico", che è ancora usato nella tipografia dell'Asia orientale e talvolta visto in nomi di caratteri come News Gothic, Highway Gothic, Franklin Gothic o Trade Gothic .
I caratteri senza grazie si possono classificare approssimativamente in quattro gruppi principali:
- Grotesques, i primi senza grazie, come il Grotesque o il Royal Gothic.


- Humanist (Railway type di Edward Johnston, Gill Sans o Frutiger).

- Geometrici (Futura o Spartan).
- Transport D, ideato negli anni cinquanta e usato in molti paesi europei come carattere tipografico per i segnali stradali, sia neretto sia condensato, sia normale sia stretto.

Altri caratteri senza grazie di uso comune sono Optima, Tahoma e Verdana. Si deve notare che in alcune serie (per esempio nell'Arial) i caratteri I (I maiuscola) e l (L minuscola) sono perfettamente identici. Il Verdana invece li mantiene appositamente distinti, dato che la I maiuscola, che fa eccezione, è munita di grazie.
Gotico
[modifica | modifica wikitesto]
I primi caratteri tipografici utilizzati con l'invenzione della pressa da stampa somigliano alla calligrafia maiuscola dell'epoca.
- Di tutti i caratteri, i Textura (o gli Old English) assomigliano maggiormente alla calligrafia usata nei manoscritti gotici. Johannes Gutenberg incise un tipo di carattere Textura, includendo un gran numero di legature e abbreviazioni comuni, per stampare la sua Bibbia a 42 linee.
- I caratteri Schwabacher prevalsero in Germania all'incirca dal 1480 al 1530, e rimasero in uso occasionalmente fino al XX secolo. In particolare, tutte le opere di Martin Lutero nonché l'Apocalisse di Albrecht Dürer (1498) utilizzarono questo carattere. Johannes Bämler, uno stampatore di Augusta, lo utilizzò per la prima volta probabilmente nel 1472. Le origini del nome non sono chiare; alcuni suppongono che un incisore del villaggio di Schwabach, che lavorò esternamente[non chiaro] e quindi rimase conosciuto come lo Schwabacher, disegnò il carattere.
- La famiglia Fraktur divenne la più nota fra le famiglie di caratteri maiuscoli. Venne creata quando l'imperatore Massimiliano I (1493 – 1519) preparò una serie di libri e fece creare il nuovo carattere appositamente. Gli stampatori tedeschi utilizzarono estensivamente i caratteri Fraktur fino al veto nazista del 1942.
Simboli
[modifica | modifica wikitesto]A differenze delle precedenti, consistono in raccolte di simboli e non di caratteri per il testo. Esempi ne sono lo Zapf Dingbats (un famoso tipo di carattere con simboli vari) e il Sonata (un tipo di carattere per spartiti musicali).
Altre
[modifica | modifica wikitesto]- Informali
I tipi di carattere informali (o script) simulano la calligrafia: Zapfino e Zapf Chancery ne sono esempi. Non si prestano molto bene a grandi quantità di corpo di testo, poiché l'occhio umano li trova più difficili da leggere rispetto a molti serif o sans-serif.
- Tipi di carattere originali
Hanno generalmente forme di caratteri molto particolari e possono addirittura comprendere immagini di oggetti, animali o altro nel design. Hanno generalmente caratteristiche molto specifiche (per esempio, evocativi del Wild West [1], del Natale [2], dei primi baci di una coppia, di film dell'orrore [3],...) e quindi uso molto limitato. Non sono adatti per il corpo del testo.
- Tipi di carattere PI
I tipi di carattere PI sono principalmente costituiti da pittogrammi come segni decorativi, orologi, simboli da orari ferroviari, numeri racchiusi in cerchi e altro. Alcuni esempi sono lo Zapf dingbats, il Webdings e il Wingdings.
Testo utilizzato per dimostrare i caratteri
[modifica | modifica wikitesto]Un pangramma come «the quick brown fox jumps over the lazy dog» spesso serve per dimostrare l'aspetto di un carattere. Per esempi più estesi viene comunemente usato testo senza senso come «lorem ipsum» o altro testo in latino quale l'inizio della Prima Catilinaria di Cicerone. Nella versione italiana di Microsoft Windows viene spesso utilizzato il proemio dell'Iliade (nella traduzione di Vincenzo Monti del 1825).
Diritto d'autore
[modifica | modifica wikitesto]Alcuni stati consentono il diritto d'autore sul disegno dei caratteri, altri permettono solo la concessione di un brevetto su disegni particolarmente originali. I caratteri in formato informatico spesso diventano soggetti a diritto d'autore in quanto programmi per computer. Il nome del disegno può essere registrato quale marchio registrato. Come risultato di queste diverse protezioni legali, spesso lo stesso disegno è fornito sotto nomi e implementazioni diverse[non chiaro].
Alcuni elementi dei meccanismi software impiegati per la visualizzazione hanno brevetti software associati. In particolare, la Apple ha brevettato alcuni degli algoritmi di hinting relativi a TrueType obbligando alternative open source quali FreeType a utilizzare algoritmi diversi. A sua volta la Microsoft Corporation ha sviluppato i caratteri Open Type.
Note
[modifica | modifica wikitesto]- ^ Quest'ultimo termine, entrato in Italia, è da considerare un francesismo. Vedi Fonte, in Treccani.it – Vocabolario Treccani on line, Roma, Istituto dell'Enciclopedia Italiana. URL consultato il 30 dicembre 2018.
- ^ The SVG Font Machine | Glyphter, su glyphter.com. URL consultato il 22 febbraio 2021.
- ^ IcoMoon App - Icon Font, SVG, PDF & PNG Generator, su icomoon.io. URL consultato il 22 febbraio 2021.
- ^ TTF converter online, free image to .ttf changing, su onlineconvertfree.com. URL consultato il 22 febbraio 2021.
- ^ (EN) Stacy Cyr, 10 Overused Fonts & Typefaces To Avoid At All Costs | LogoMaker, su Logo Maker, 17 settembre 2019. URL consultato il 2 febbraio 2021.
- ^ (EN) The 20 Fonts You Should Absolutely Avoid Using, su 1stWebDesigner, 26 giugno 2017. URL consultato il 2 febbraio 2021.
Bibliografia
[modifica | modifica wikitesto]- Bryan Marvin, Tipografia digitale - Evoluzione tecnica dei caratteri, McGraw-Hill Companies, 1998, ISBN 8838604347.
Voci correlate
[modifica | modifica wikitesto]- Contatore (tipografia)
- FontForge
- Formattazione del testo
- Lista di tipi di carattere
- Codifica di caratteri
- Freestyle Script
Altri progetti
[modifica | modifica wikitesto] Wikiquote contiene citazioni sul tipo di carattere
Wikiquote contiene citazioni sul tipo di carattere Wikizionario contiene il lemma di dizionario «font»
Wikizionario contiene il lemma di dizionario «font» Wikimedia Commons contiene immagini o altri file sul tipo di carattere
Wikimedia Commons contiene immagini o altri file sul tipo di carattere
Collegamenti esterni
[modifica | modifica wikitesto]- Font, su Vocabolario Treccani, Istituto dell'Enciclopedia Italiana.
- font, su sapere.it, De Agostini.
- (EN) font, su Enciclopedia Britannica, Encyclopædia Britannica, Inc.
- (EN) Opere riguardanti Fonts, su Open Library, Internet Archive.
- (EN) Denis Howe, font, in Free On-line Dictionary of Computing. Disponibile con licenza GFDL
- Lista di produttori di tipi di carattere, su identifont.com.
| Controllo di autorità | Thesaurus BNCF 7428 |
|---|








