Crenatura

In ambito tipografico, con il termine crenatura (noto anche con il termine inglese kerning) si indica la riduzione dello spazio in eccesso fra coppie specifiche di caratteri, attuata al fine di diminuire spazi bianchi antiestetici e dare un aspetto più omogeneo al testo.
Alcuni software di editing editoriale, per esempio Adobe InDesign e Quark XPress, permettono di modificare anche l'avvicinamento delle lettere, che è un parametro che consente di alterare ulteriormente lo spazio tra le coppie di lettere, con o senza crenatura.
Composizione tipografica in metallo
[modifica | modifica wikitesto]In origine la crenatura è l'operazione di crenare, ovvero limare fisicamente le parti di un occhio sporgenti lateralmente dal fusto del carattere; il termine si usa anche per la parte stessa dell'occhio che sporge fuori dal fusto[1]. Il termine crenare deriva dal francese créner ovvero "intaccare, segnare con una tacca", probabilmente dal gallico *crinare, prossimo al latino crena, "tacca"[2].
Tabelle di crenatura
[modifica | modifica wikitesto]| A” −146 | W. −144 | P, −139 | L” −135 | VA −123 | F. −110 | YA −104 | Te −98 |
| AV −97 | Vr −86 | PA −85 | m” −82 | a” −79 | FA −78 | UA −78 | w. −73 |
| Yt −72 | LT −64 | r, −63 | Xv −54 | Ku −46 | D, −40 | D” −36 | OA −36 |
| Hv −33 | T: −32 | DY −30 | c” −25 | my −23 | Ru −21 | aj −19 | bv −16 |
| Sp −14 | ro −13 | SR −12 | lp −12 | ot −11 | tt −10 | am −9 | fe −9 |
| vo −8 | xc −8 | yo −8 | Ix −6 | e, −6 | st −5 | he −4 | Fw −3 |
| us −3 | Ak +3 | la +3 | Oj +5 | il +5 | CO +7 | bc +9 | Xf +10 |
| fr +10 | F” +12 | wb +12 | YW +13 | So +14 | Co +15 | VT +16 | cv +16 |
| Dv +17 | OC +18 | Bc +20 | RX +20 | T” +22 | gy +24 | r: +24 | XA +25 |
| ry +29 | w; +31 | f? +76 | f” +121 |
Nei formati di carattere della tabella, come TrueType di Microsoft, i valori di crenatura sono specificati in uno schema in cui ogni voce è costituita da una coppia di caratteri e dal relativo valore di essa[3]. Apple ha tuttavia esteso la tabella kern con funzionalità più complesse, inclusa la crenatura contestuale e basata sulla classe, che sono state successivamente trovate in OpenType, anche se non nella stessa forma. I caratteri TrueType hanno in genere diverse centinaia di coppie e alcuni ne hanno più di mille[4].
Poiché OpenType è un superset di tabelle Kern TrueType, esse sono ancora supportate per i font TrueType compressi come OpenType; tuttavia i font OpenType basati su PostScript (CFF) non dispongono di questa opzione. OpenType ha introdotto un nuovo modo uniforme di specificare, tra le altre cose, la crenatura, tramite la Glyph Positioning Table (GPOS)[3][5].
Poiché un font OpenType può includere migliaia di glifi, e di conseguenza un numero enorme di coppie di caratteri che necessitano di crenatura, i font OpenType possono avere un elaborato sistema di tabelle e sotto-tabelle, progettato per ridurre al minimo lo spazio di archiviazione complessivo. Il Kerning ("crenatura") è trattato come parte di una vasta gamma di nuove funzioni di posizionamento dei glifi che sono memorizzate in GPOS.[6]
Crenatura di pedici e apici
[modifica | modifica wikitesto]Sebbene lo standard matematico OpenType non includa il supporto per la crenatura di pedici o apici, l'implementazione di Microsoft aggiunge estensioni per supportare questa funzionalità a partire da Office 2007[7][8].
Crenatura nei browser
[modifica | modifica wikitesto]La proprietà CSS text-rendering: optimizeLegibility;abilita la crenatura in Firefox, Chrome, Safari, Opera e nel browser Android[9]. Un'altra proprietà CSS, font-feature-settings, abilita anche la crenatura in Chrome, Edge, Firefox e il browser Android[10][11]. C'è anche una proprietà CSS3 font-kerning, ma è supportata solo in Firefox (con prefisso-moz-)[12], Chrome e Opera (con prefisso-webkit-in entrambi). La bozza CSS3 suggerisce che la crenatura dovrebbe essere sempre abilitata per i caratteri OpenType[12].
Alcuni critici hanno proposto di sostituire la crenatura GPOS in stile OpenType con glifi spaziatori utilizzando la Glyph Substitution Table (GSUB) di OpenType[13].
Percezione nel web
[modifica | modifica wikitesto]
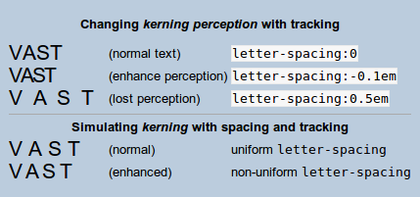
La percezione umana della crenatura può variare con la spaziatura tra le parole durante la lettura. Anche senza un controllo completo della crenatura, l'effetto può essere simulato modificando leggermente lo spazio tra le lettere. Ad esempio, nelle pagine web con CSS1, uno standard che risale al 1996, la proprietà diletter-spacingoffre opzioni per "lost" ("perso") o "percezione di crenatura migliorata" ("enhanced kerning perception") semplicemente rendendo non uniforme lo spazio tra le lettere. Il nuovo standard CSS3 include la proprietà font-kerningche consente un controllo completo della crenatura[14].
Sintassi
[modifica | modifica wikitesto]font-kerning: auto;
font-kerning: normal;
font-kerning: none;
/* valori globali */
font-kerning: inherit;
font-kerning: initial;
font-kerning: revert;
font-kerning: unset;
auto- Il browser determina se utilizzare o meno la crenatura dei caratteri. Ad esempio, alcuni browser disabilitano la crenatura sui caratteri piccoli, poiché applicarla potrebbe danneggiare la leggibilità del testo.
normal- Le informazioni memorizzate sulla crenatura del carattere devono essere applicate.
none- Le informazioni memorizzate sulla crenatura del carattere sono disabilitate.
Abilitare e disabilitare la crenatura
[modifica | modifica wikitesto]HTML
[modifica | modifica wikitesto]<div id="kern"></div> <div id="nokern"></div> <textarea id="input">testo</textarea>
CSS
[modifica | modifica wikitesto]div { font-size: 2rem; font-family: serif; } #nokern { font-kerning: none; } #kern { font-kerning: normal; }
JavaScript
[modifica | modifica wikitesto]let input = document.getElementById('input'); let kern = document.getElementById('kern'); let nokern = document.getElementById('nokern'); input.addEventListener('keyup', function() { kern.textContent = input.value; /* contenuto aggiornato */ nokern.textContent = input.value; }); kern.textContent = input.value; /* contenuto iniziale */ nokern.textContent = input.value;
Galleria d'immagini
[modifica | modifica wikitesto]-
Il glifo a destra è impostato con crenatura per sovrapporsi al carattere che lo segue (i glifi sono specchiati per la stampa).
-
Tre versioni della parola "WAR" nel carattere tipografico Clarendon: la versione superiore non ha crenatura, la versione centrale ha una crenatura. La versione inferiore è stata sovraccaricata di crenatura per questa combinazione di caratteri: le lettere "WA" non si bilanciano con la coppia di lettere "AR" che non si avvicina.
-
Alcune parole sono particolarmente difficili da spaziare. Il nome del fiume Okavango nell'Africa sudoccidentale è difficile perché le lettere AVA si incastrano bene, ma questo fa sembrare gli spazi su entrambi i lati molto grandi. Una spaziatura delle lettere più ampia o più stretta potrebbe aiutare in questo caso.
Note
[modifica | modifica wikitesto]- ^ Crenatura, in Treccani.it – Vocabolario Treccani on line, Roma, Istituto dell'Enciclopedia Italiana.
- ^ crenare, in Treccani.it – Vocabolario Treccani on line, Roma, Istituto dell'Enciclopedia Italiana.
- ^ a b The Kerning Table, su microsoft.com, 28 maggio 2010. URL consultato il 7 agosto 2014.
- ^ Kern Table, su developer.apple.com. URL consultato il 7 agosto 2014.
- ^ Bhikkhu Pesala, FontCreator, su softerviews.org. URL consultato il 7 agosto 2014.
- ^ Developer Resources, su partners.adobe.com, 14 luglio 2009. URL consultato il 7 agosto 2014 (archiviato dall'url originale il 1º settembre 2016).
- ^ Special Capabilities of a Math Font, su blogs.msdn.com.
- ^ Method and system of character placement in opentype fonts, su patents.google.com.
- ^ Cross-browser kerning-pairs & ligatures, su aestheticallyloyal.com. URL consultato il 7 agosto 2014 (archiviato dall'url originale il 6 novembre 2012).
- ^ Kerning on the Web, su blog.typekit.com, Typekit.com. URL consultato l'8 febbraio 2019.
- ^ font-feature-settings, su developer.mozilla.org, mozilla.org. URL consultato l'8 febbraio 2019.
- ^ a b The font-kerning property in the 2012's CSS3 Draft: CSS Fonts Module Level 3
- ^ Vinod Kumar, Kerning or Positioning Using Spacer Glyphs. Positioning with Spacers, in Document Numérique, vol. 9, 3–4, 2006, pp. 69–85, DOI:10.3166/dn.9.3-4.69-85. also at http://www.cairn.info/revue-document-numerique-2006-3-page-69.htm
- ^ CSS Fonts Module Level 3, su w3.org. URL consultato il 7 agosto 2014.
- ^ (EN) font-kerning - CSS: Cascading Style Sheets | MDN, su developer.mozilla.org. URL consultato il 31 agosto 2021.
Bibliografia
[modifica | modifica wikitesto]- Ivana Tubaro, Delle lettere. Manuale di calligrafia e tipografia: dalla teoria alla progettazione, Milano, Hoepli, 2008, ISBN 978-8820340339.
Voci correlate
[modifica | modifica wikitesto]- Calligrafia
- Tipo di carattere
- Lista di font
- METAFONT — un linguaggio per la descrizione di caratteri vettoriali
- FontForge
- Carattere (tipografia)
- Formattazione del testo
- Stampa a caratteri mobili
Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file su crenatura
Wikimedia Commons contiene immagini o altri file su crenatura
Collegamenti esterni
[modifica | modifica wikitesto]- Giò Fuga, Crenatura - Kerning, su giofugatype.com. URL consultato il 30 settembre 2016.
- Crenatura e avvicinamento, su helpx.adobe.com. URL consultato il 30 settembre 2016.











