
Con menu a discesa o menu a tendina in informatica si intende un tipo di menu che viene attivato cliccando su uno degli elementi della barra dei menu e consiste appunto di una tendina di elementi alternativi selezionabili.
I menu a discesa furono introdotti per la prima volta in un sistema operativo per personal computer da Apple nel 1984 con il primo computer Macintosh che sviluppò idee e dei progetti di Xerox. Oggi i menu a discesa sono uno dei principali elementi di ogni interfaccia grafica di tutti i sistemi operativi.
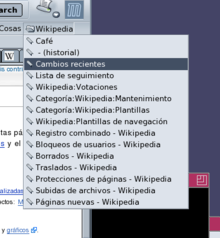
Esempio di menu a discesa nel web
[modifica | modifica wikitesto]
HTML:
<div class="dropdown">
<button class="dropbtn">menu a discesa</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
CSS:
.dropbtn {
background-color: #ff00ff;
color: white;
padding: 16px;
font-size: 16px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f2f2f2;
min-width: 180px;
box-shadow: 0px 7px 19px 0px rgba(0,0,0,0.3);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #ccc;}
.dropdown:hover .dropdown-content {display: block;}
.dropdown:hover .dropbtn {background-color: #35e48;}








